我的图床解决方案
CKY 于 2021/5/8 在「博客」发布。
标签: #折腾#图床#NPM#WebP
博客的文章需要插入图片,本文将介绍我采用的图床解决方案。
博客的文章经常需要插入图片,如果我将文档与图片放在一起,那么图片的加载速度将会很慢,于是我使用了图床。
图床的选择有很多,笔者之前写过一篇关于免费图床的汇总,本文就来介绍下我采用的方案:NPM。
本文假设您已有 NPM 账号、GitHub 账号。
准备工作
新建仓库
新建一个 GitHub 仓库,公开或是私人都可以,此处不再赘述。
在 Git 仓库中新建 rawimg/.gitkeep 与 webpimg/.gitkeep 两个文件。
获取令牌
登录 https://npmjs.com ,点击右上角的头像,进入 Access Token。

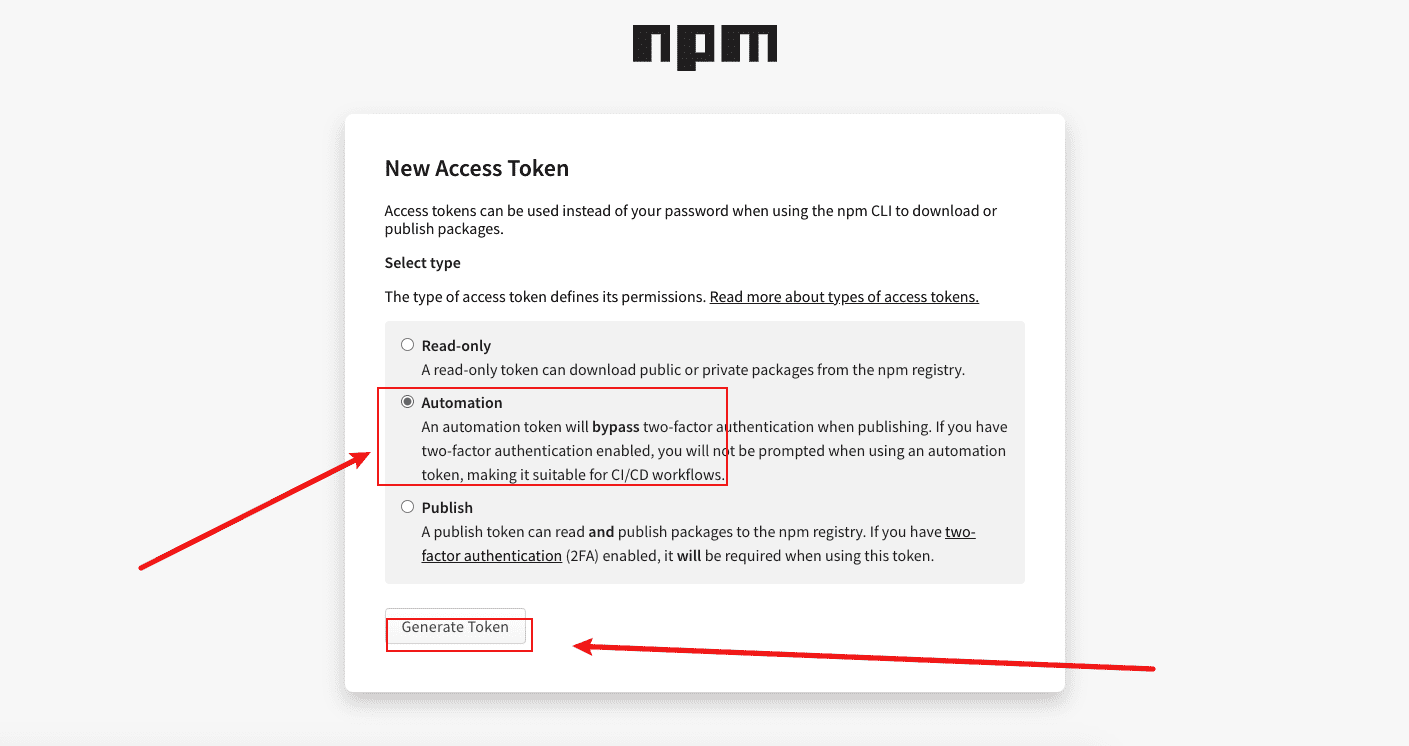
点击页面中的 Generate New Token 获取新的令牌。

选择 Automation,点击 Generate Token 生成令牌。

将生成的令牌复制下来。
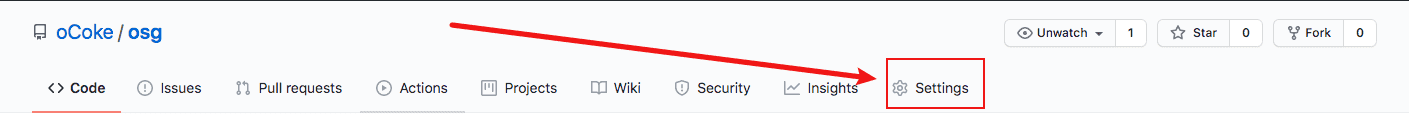
进入 GitHub 仓库,点击 Settings。

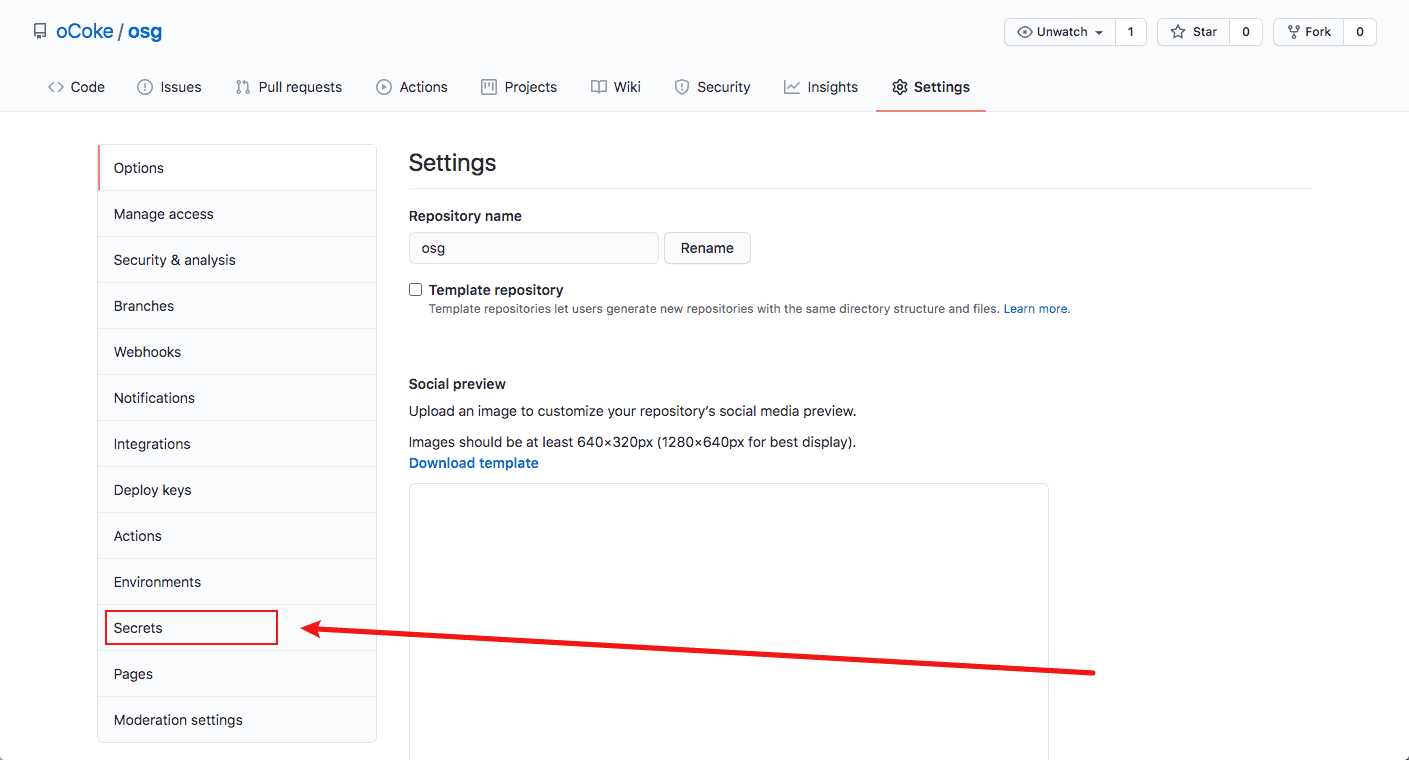
点击菜单栏中的 Secrets。

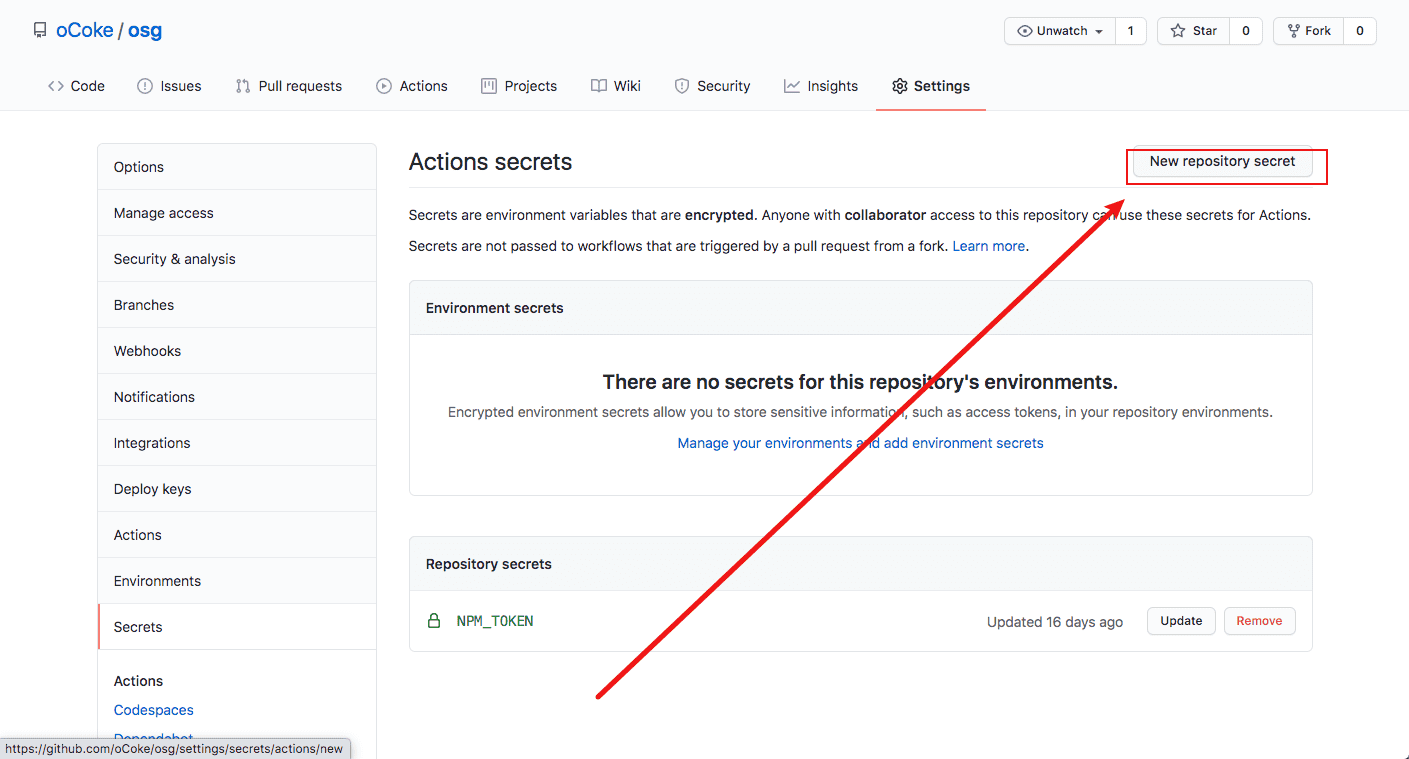
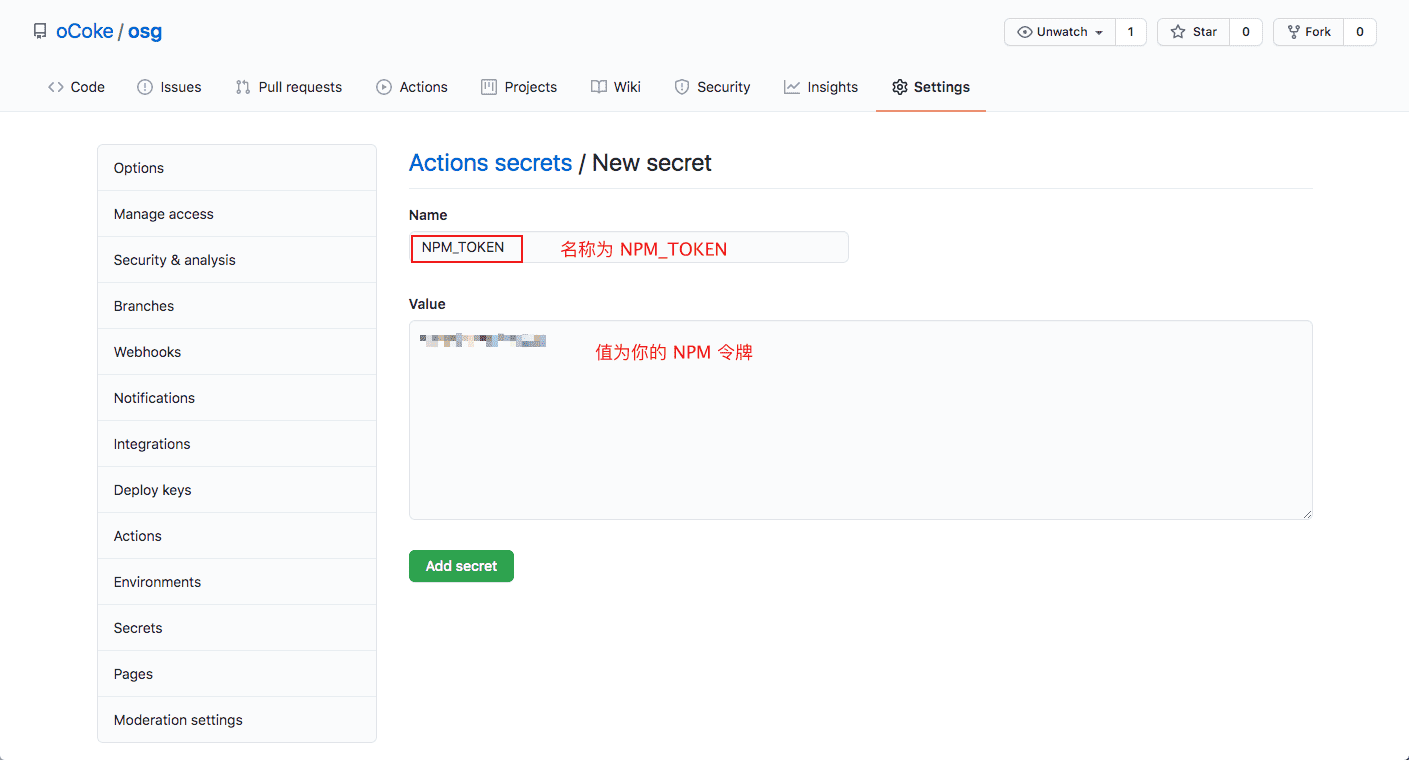
点击 New repository secret 新建一个 Secret。

Secret Name 为 NPM_TOKEN,Value 是你的 NPM 令牌,点击 Add secret 添加。

在仓库中新建 package.json 文件,参考如下:
{
"name": "ocoke-osg",
"version": "0.0.0",
"description": "Somewhere to save the file from @oCoke",
"author": "YFun(@oCoke)"
}
图片转换与发布
为了方便多端写作,我使用 GitHub 临时存储所需的图片,GitHub Action 发布 NPM 包。
WebP 可以大大缩减图片的尺寸,我们还可以借助 GitHub Action 在发布前自动转换。
{% card GitHub Action 代码 (点击展开) %}
name: NPM & WebP
# 在 Release 发布时 或手动执行
on:
release:
types:
- published
workflow_dispatch:
jobs:
publish-npm:
runs-on: ubuntu-latest
# Clone 仓库
steps:
- name: Checkout
uses: actions/checkout@v2
with:
ref: master
# 安装 Node.js
- name: Setup Node
uses: actions/setup-node@v1
with:
node-version: "12.x"
registry-url: https://registry.npmjs.org/
# rawimg/ 作为原始图片存储,webpimg/ 作为压缩图片存储处,最后合并。
# 安装相关插件,转换图片。
- name: Install & Convert
run: |
npm install -g webp-batch-convert
cwebp-batch --in rawimg --out webpimg -q 75 -quiet
mv webpimg/*.webp rawimg/
# 发布 NPM 包
- name: Publish Package
run: |
git config --global user.email "icolabot@e.yfun.top"
git config --global user.name "iColaBot"
npm version patch
npm publish
env:
NODE_AUTH_TOKEN: ${{secrets.npm_token}}
# 删除 rawimg/ 和 webpimg/ 下的所有文件
- name: Delete Files
run: |
rm -rf webpimg/*
rm -rf rawimg/*
touch webpimg/.gitkeep
touch rawimg/.gitkeep
- name: Push
run: |
git add -A
git commit -m "Publish"
git push origin master
{% endcard %}
使用
上传
将图片文件上传至仓库的 rawimg/ 文件夹下即可。
当然也可以使用 PicGo / UPic / HexoPlusPlus 等工具上传。
发布
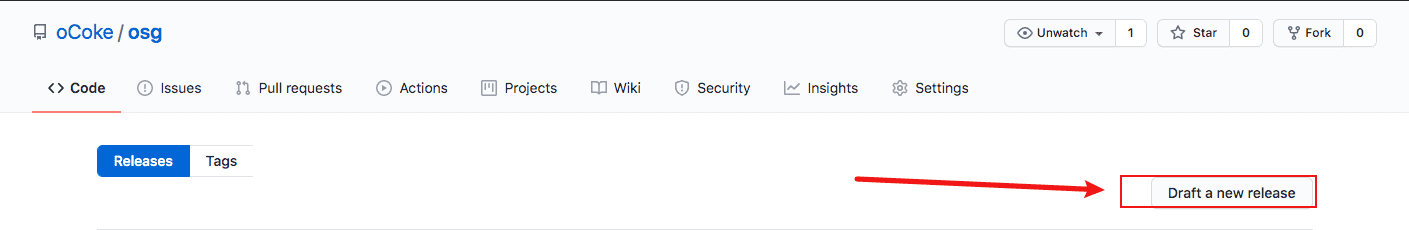
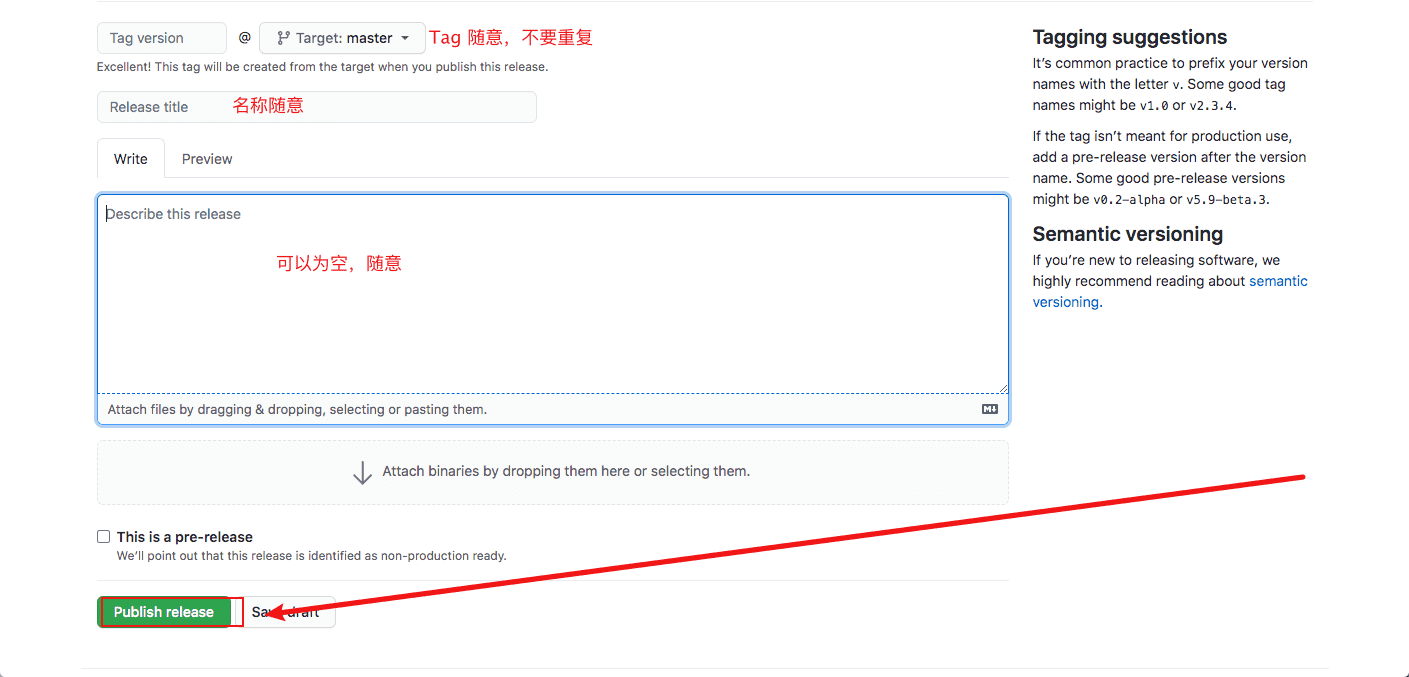
在 GitHub 中新建 Release,将自动修改版本号并发布 NPM 包,无需手动修改 package.json。


访问
推荐的镜像
https://cdn.jsdelivr.net/npm/ # jsDelivr
https://unpkg.zhimg.com/ # 知乎
https://code.bdstatic.com/npm/ # 百度 (不推荐)
https://shadow.elemecdn.com/npm/ # 饿了么
https://unpkg.com/ # Unpkg
镜像推荐选择访问速度快的,比较稳定的,拉取速度快的。
我选择的是 jsDelivr,国内外速度都很优秀。
链接
以 jsDelivr 为例,原图链接为:
https://cdn.jsdelivr.net/npm/[package-name]@[version]/rawimg/[filename].[suffix]
WebP 图片链接为:
https://cdn.jsdelivr.net/npm/[package-name]@[version]/rawimg/[filename].webp
| [值] | 说明 |
|---|---|
package-name |
NPM 包的名称 (package.json 文件中 name 的值) |
version |
当前版本 (package.json 文件中 version 的值,通常需要在发布 Release 1 分钟后更新) |
filename |
文件名 |
suffix |
文件后缀名 |
由 Google 提供的广告
此广告内容由 Google Ads 提供,与 CKY.IM 无关,请注意识别。为什么会显示广告?